JavaServer Faces 2.0 CRUD
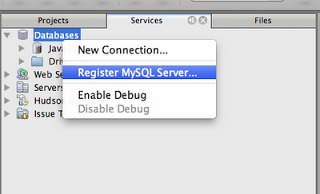
Mostraremos como hacer una pequeño ejemplo Web en JavaServer Faces 2.0 que permita crear, leer, actualizar y borrar registros en una base datos de MySQL. Todo esto con la ayuda de las herramientas de NetBeans. En este ejemplo haremos uso de las siguientes tecnologías: JavaServer Faces (JSF) 2.0 Java Persistence API (JPA) 2.0 Enterprise JavaBeans … Leer más